思路
我以前制作的都是街道电子地图图层,通过MapTileDownloader下载地图瓦片数据,默认存储的就是ESPG:3857格式放的目录。在通过nginx代理一下,即可完成xyz访问瓦片数据的方式,这也是谷歌地图使用的方式。
海图数据下载
目前查看网络上的电子海图服务,只在船讯网上看到了电子海图图层,一开始想着自己去爬取船讯网的数据,奈何本人对webGis、坐标系、转换等等一无所知。
后来想着看看有没有现成的工具,最终发现了“水经万能地图下载器”,上面就有海图且就是船讯网上的海图。说干就干,看看怎么下载。
1. 选择江苏地图访问点击下载

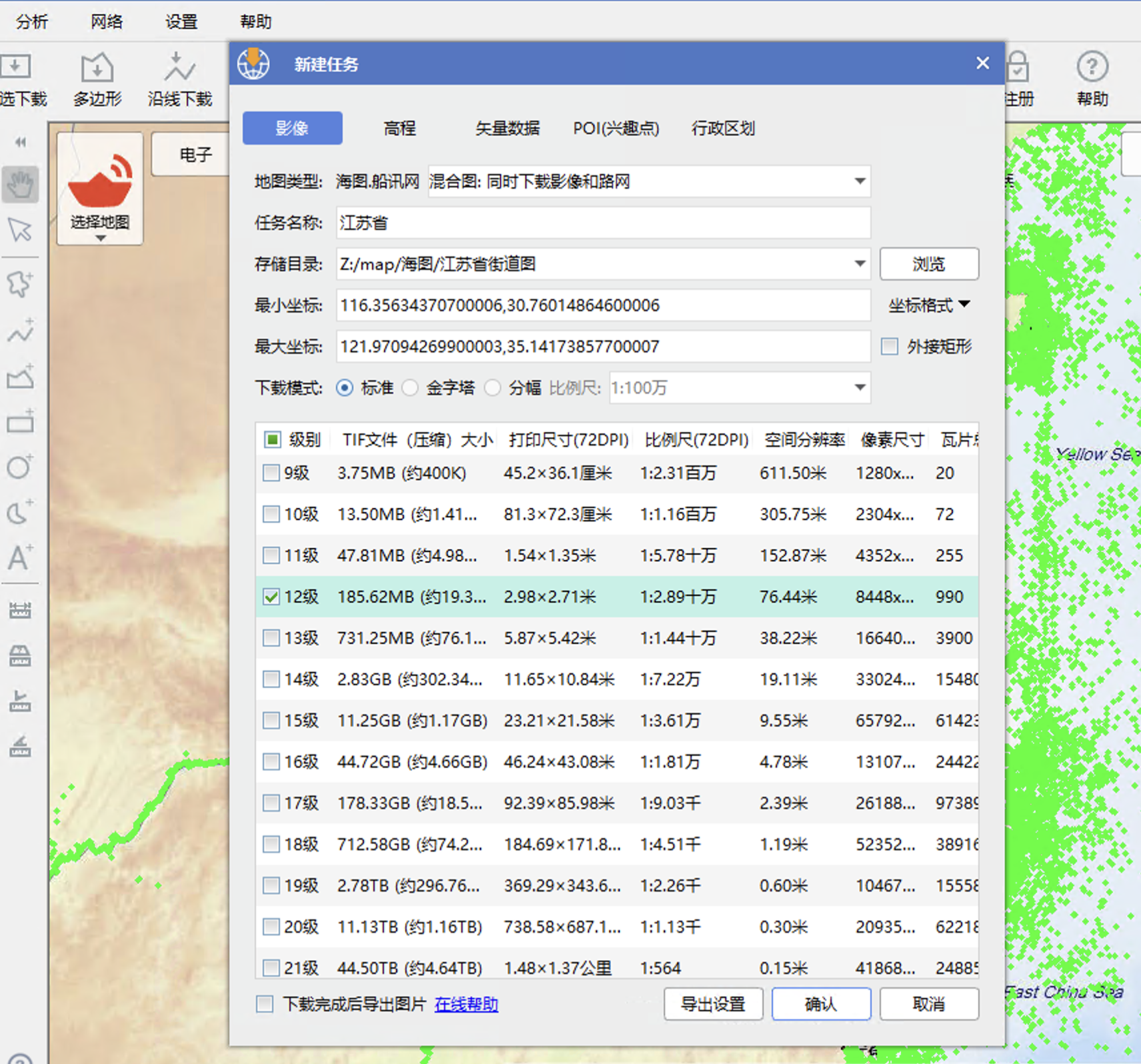
2. 在弹出页面选择自己的下载层级
这里我选择的是12级别,但是最终导出为瓦片数据就是11级的,可能是这个软件的策略问题,我也没搞清楚。

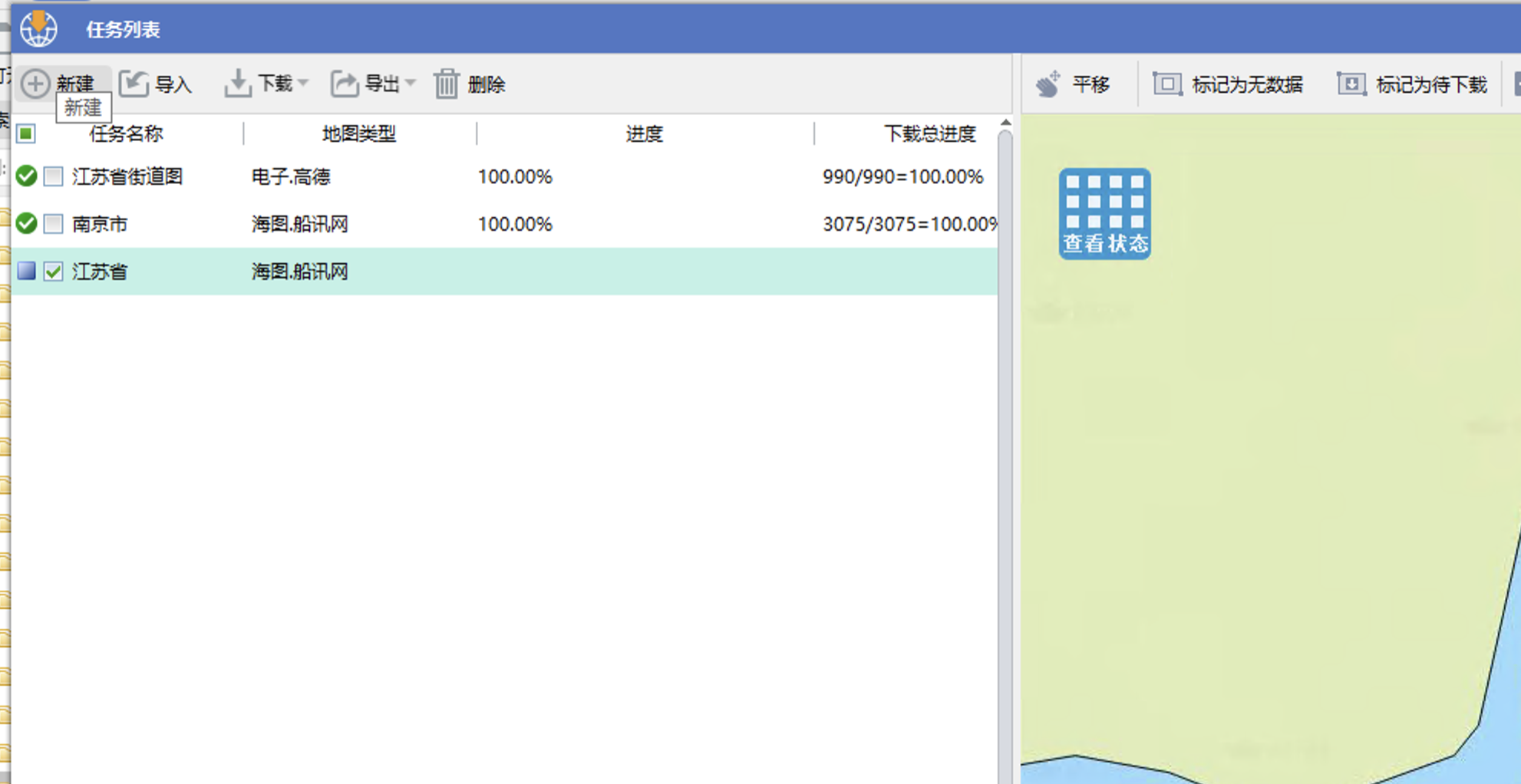
3. 下载完成后可以在任务列表中查看
点击导出,可以设置导出为瓦片数据


4. 这里选择后点击应用,点确认提示vip才能用,经测试点击“应用”可以绕过vip

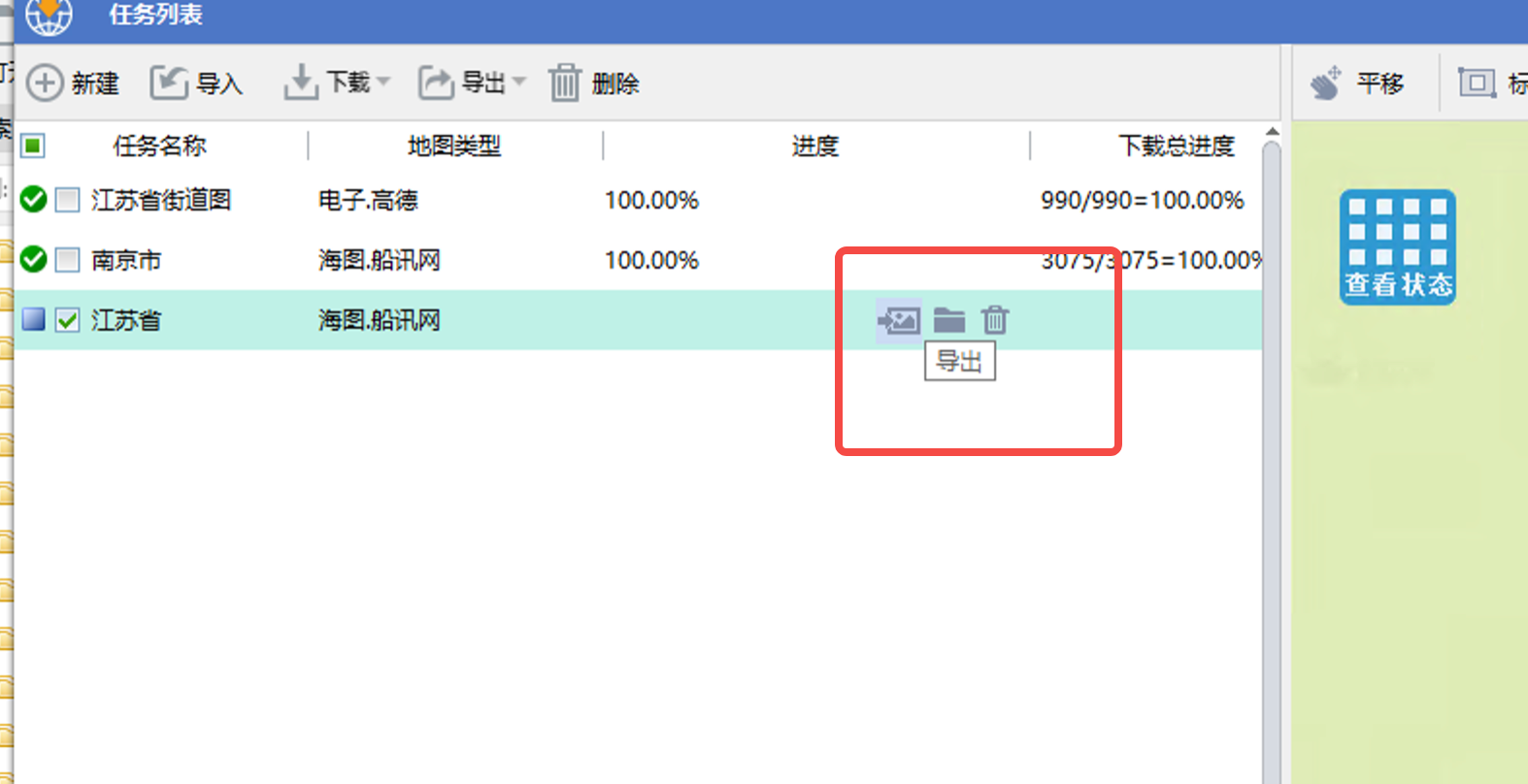
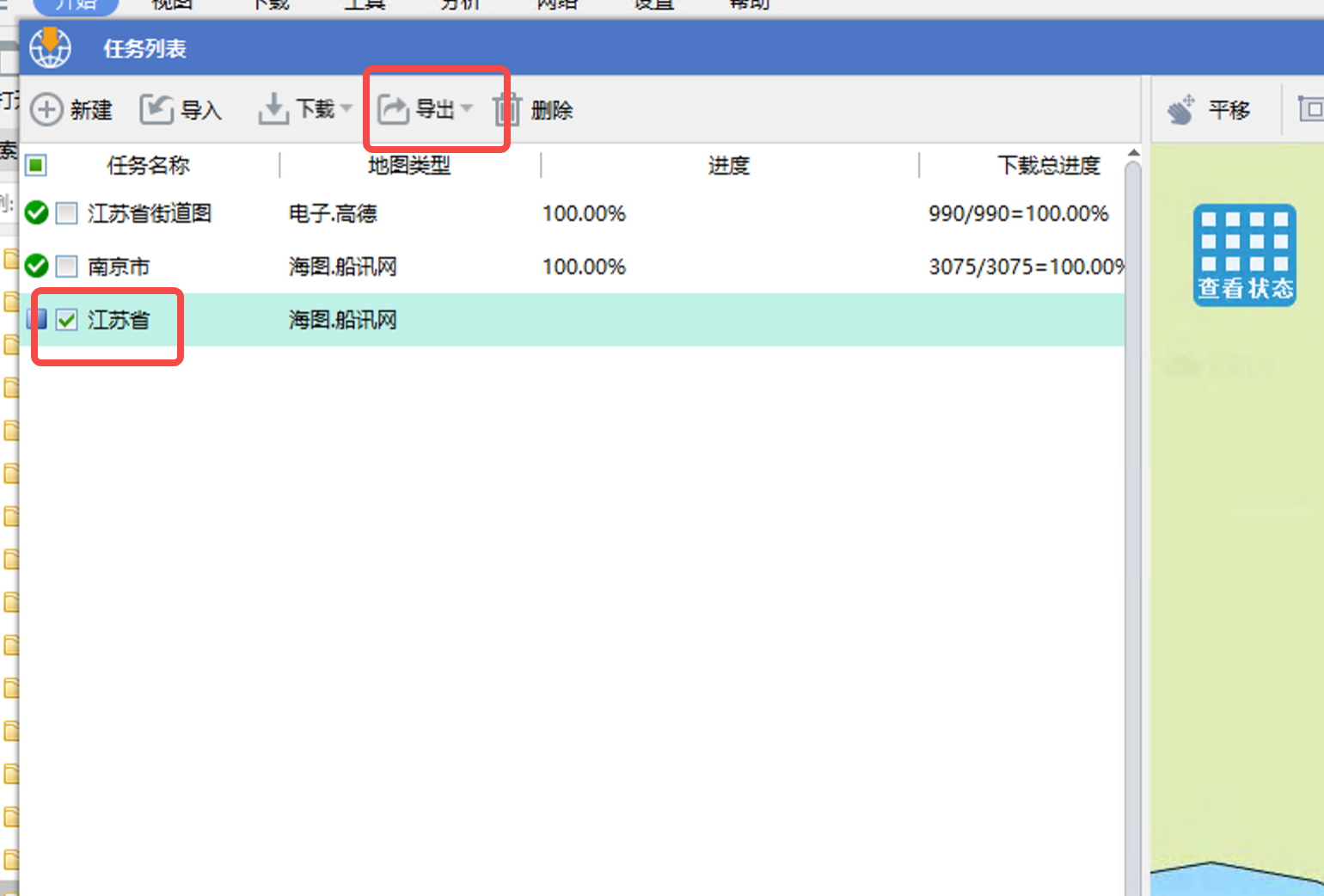
5. 选择要导出的任务,点击上方的导出-> 开始导出

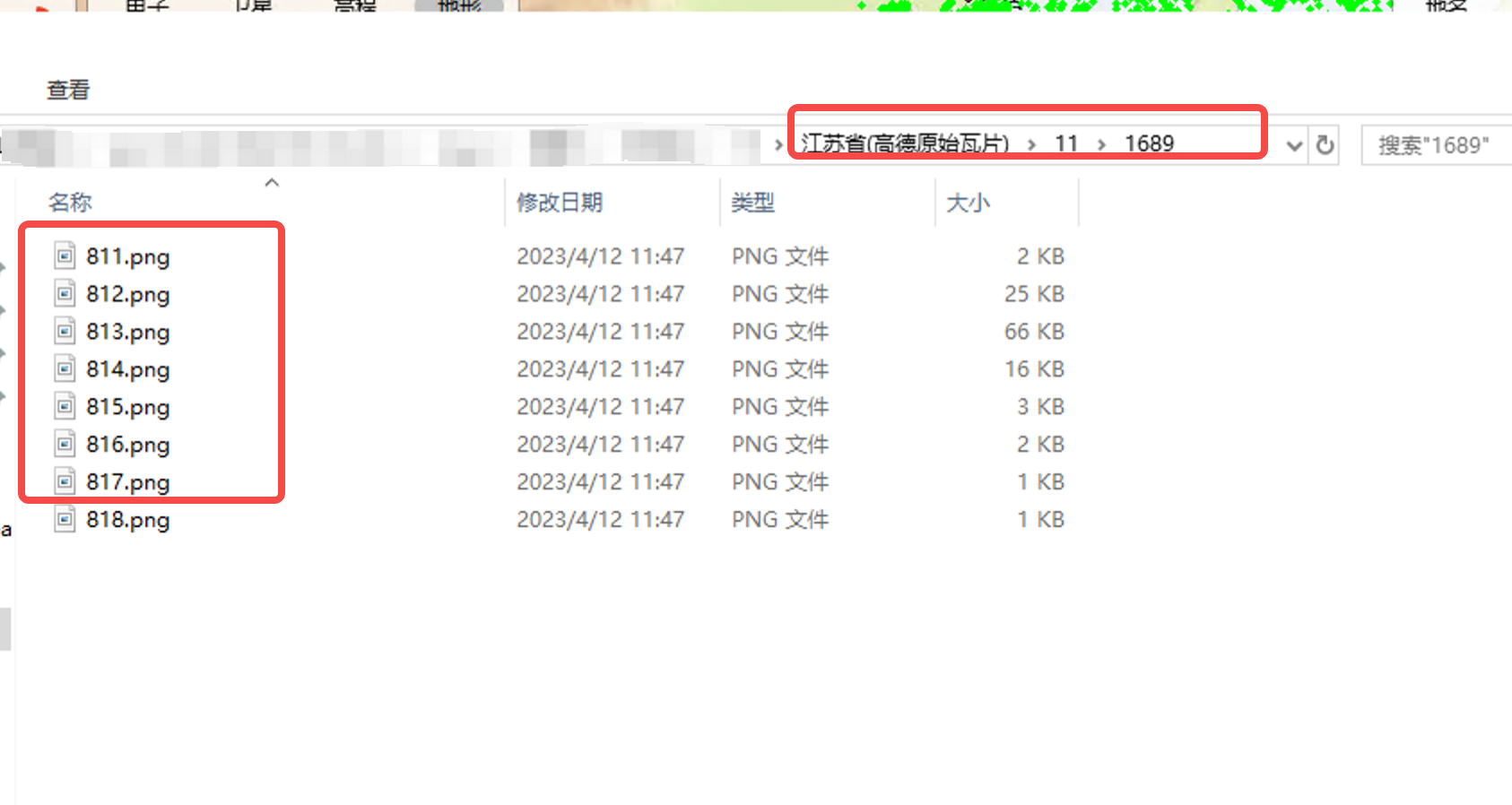
6. 导出后效果如图

通过nginx代理瓦片数据
怎么代理,这就是nginx的知识了,详情百度
server {
listen 8005;
server_name localhost;
location /map {
alias /Users/cwl/Desktop/map/haitu;
}
}
通过OpenLayers渲染地图
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>海图</title>
<link rel="stylesheet" href="static/ol.css" type="text/css">
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.map {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script src="static/ol.js"></script>
<script>
let mapUrl = 'http://localhost:8005/map/haitu/{z}/{x}/{y}.png'; //离线地图地址
let mapCenter = [119.882113,32.144177];
let terrain = new ol.layer.Tile({
source: new ol.source.XYZ({
projection: "EPSG:3857",
url: mapUrl
})
});
var views = new ol.View({
projection: ol.proj.get('EPSG:3857'),
center: ol.proj.transform(mapCenter, 'EPSG:4326',
'EPSG:3857'), //无偏移时 ol.proj.fromLonLat([112.286051,30.365276]),
zoom: 11,
minZoom: 11,
maxZoom: 11
});
var map = new ol.Map({
target: 'map',
logo: 'false',
// controls: ol.control.defaults({ attribution: false, zoom: false, rotate: false }).extend([
// //添加比例尺控件
// new ol.control.ScaleLine({
// units: 'metric',
// target: 'scalebar',
// className: 'ol-scale-line'
// })
// ]),
layers: [terrain],
view: views
});
</script>
</body>
</html>
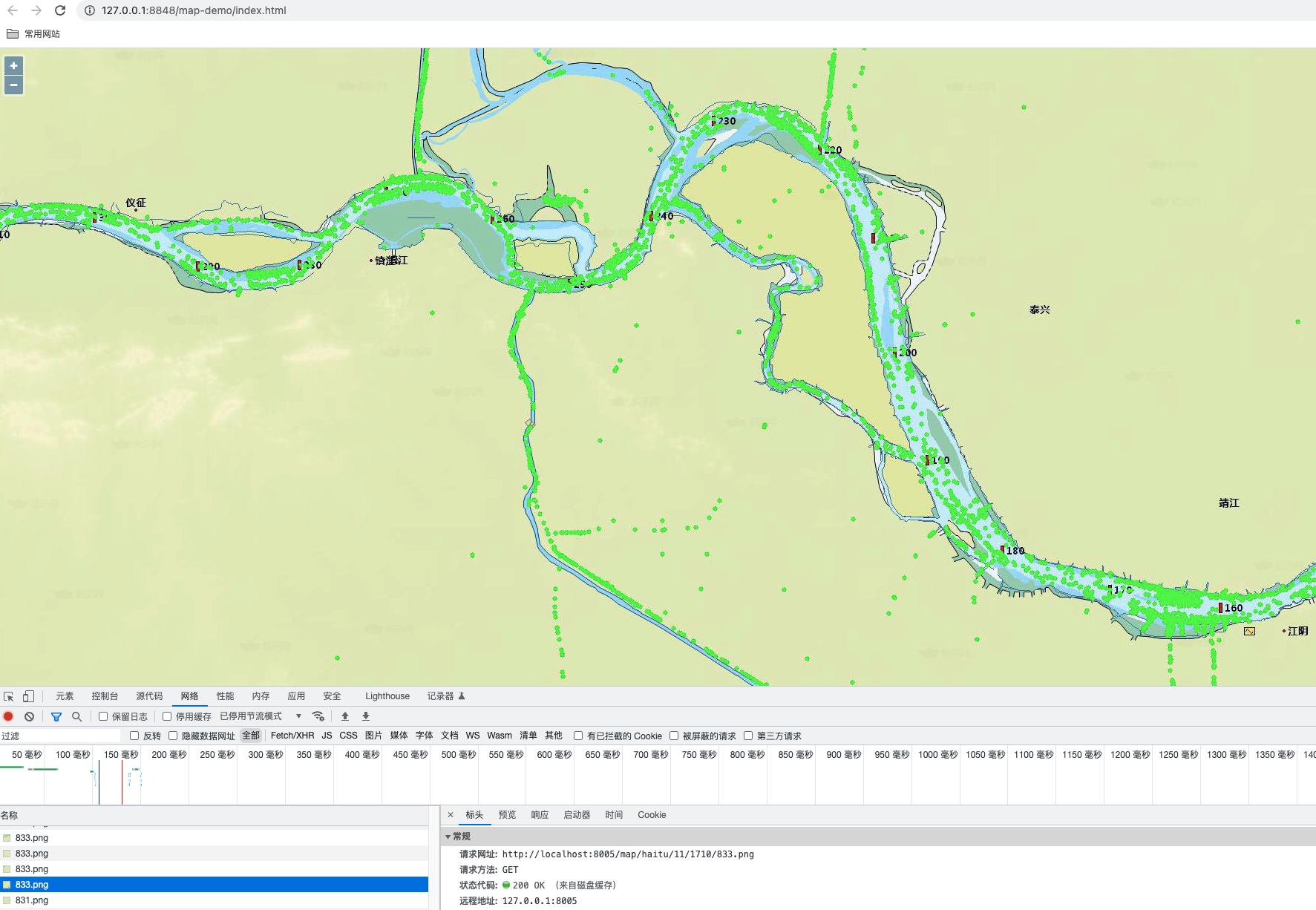
最终效果




评论区